¿Qué es un menú de navegación y su importancia?
Tabla de contenido
Establecer una estructura web adecuada suele ser un paso que el muy importante al momento de desarrollar nuestra web, pero a su vez requiere de mucha paciencia y dedicación, ya que abarca desde el diseño hasta la funcionalidad de tu sitio, ámbitos que son muy trascendentales.
Debemos advertirte sobre los diseños que no fueron planeados y fueron realizados rápidamente, ya que puede provocar que tus potenciales clientes se salgan de tu sitio web instantáneamente, esto se debe a que no encuentran lo que buscan, puede ser que tengas lo que buscan en tu sitio, pero posiblemente es difícil acceder a el. Es por eso que te ayudaremos a que sepas como organizar tu mapa o menú de navegación que mejore y sea notoria una excelente experiencia en el usuario.
¿Qué es un menú de navegación?
El menú de navegación es una de las secciones fundamentales que debe de ser incorporado en tu página web, es importante que tenga un diseño accesible, es decir, que el acceso a su contenido sea rápido y fácil, así como orientado a un flujo que genere conversiones.
Un menú de navegación o mapa de sitio, es considerado como la estructura o diagrama organizador de contenido y dirige el flujo del usuario en tu sitio web. A través de él, el usuario navega a través del sitio de una manera de rápido acceso, ya que es fácil de identificar y destaca en la parte superior del sitio web.
Es una sección de suma importancia en la estructura de un sitio web, desde etapas tempranas previas al diseño así como actualizaciones en su funcionamiento, se le debe de dedicar la misma importancia como se hace con diferentes secciones del sitio .

¿Por qué tener un buen menú de navegación?
El menú de navegación puede hacerse presente de diversos diseños, pero sobre todo, es muy importante que en todo momento sea visible, puesto que es un mapa del sitio que a través de él, el usuario navega en el sitio con mayor facilidad.
A continuación te damos una serie de ventajas de tener un buen menú de navegación en tu sitio web. Son reducidas en número, pero contribuyen a que tu sitio web sea más profesional y brinde una mejor experiencia al usuario.
A continuación te presentamos un ejemplo acerca de un estudio, cuya propósito fue la implementación un A/B testing, en el cual se determina que la baja cantidad de conversiones se debía al mapa de navegación, por lo que se definió el nuevo menú acorde a esto.

¿Cómo crear un buen menú de navegación?
El proceso de creación de un mapa de navegación o menú de navegación es muy volátil, ya que, al depender de la temática principal del sitio suele cambiar su orden y diseño, sin embargo, es importante definir cuales la temática o giro principal de nuestro sitio y que busca tu cliente potencial.
Te brindamos una serie de pasos que te ayudarán a que definas esta interrogante de una manera firme y concisa. Es muy importante cimentar tu proyecto con buenas bases, ya que nos ayudarán en un futuro para una mayor popularidad del sitio.
Recomendaciones para tu menú de navegación
En la elaboración de tu menú de navegación no existen reglas predefinidas para su diseño, no obstante existen ciertos puntos y consejos que están ciertamente comprobados que su funcionalidad es mucho mejor en en ciertos casos en específico, esto dependiendo de lo que estás ofreciendo y la temática (diseño en general) principal de tu sitio. A continuación te damos una serie de ejemplos de tipos de menús de navegación. Identifica cual asentará y seria mejor en tu sitio web, de tal manera que tus clientes se sientan cómodos en la navegación de tu sitio.
Clases de mapas o menús de navegación para sitios web
Una vez que hayas definido que estructura de navegación vas a utilizar en el sitio (que tipo de sitio será tu web) es hora de elegir el diseño y maquetar este menú de navegación, hay que destacar, como ya ha sido mencionado, el diseño suele variar en versiones de computadora y dispositivos moviles.
Menú One Page

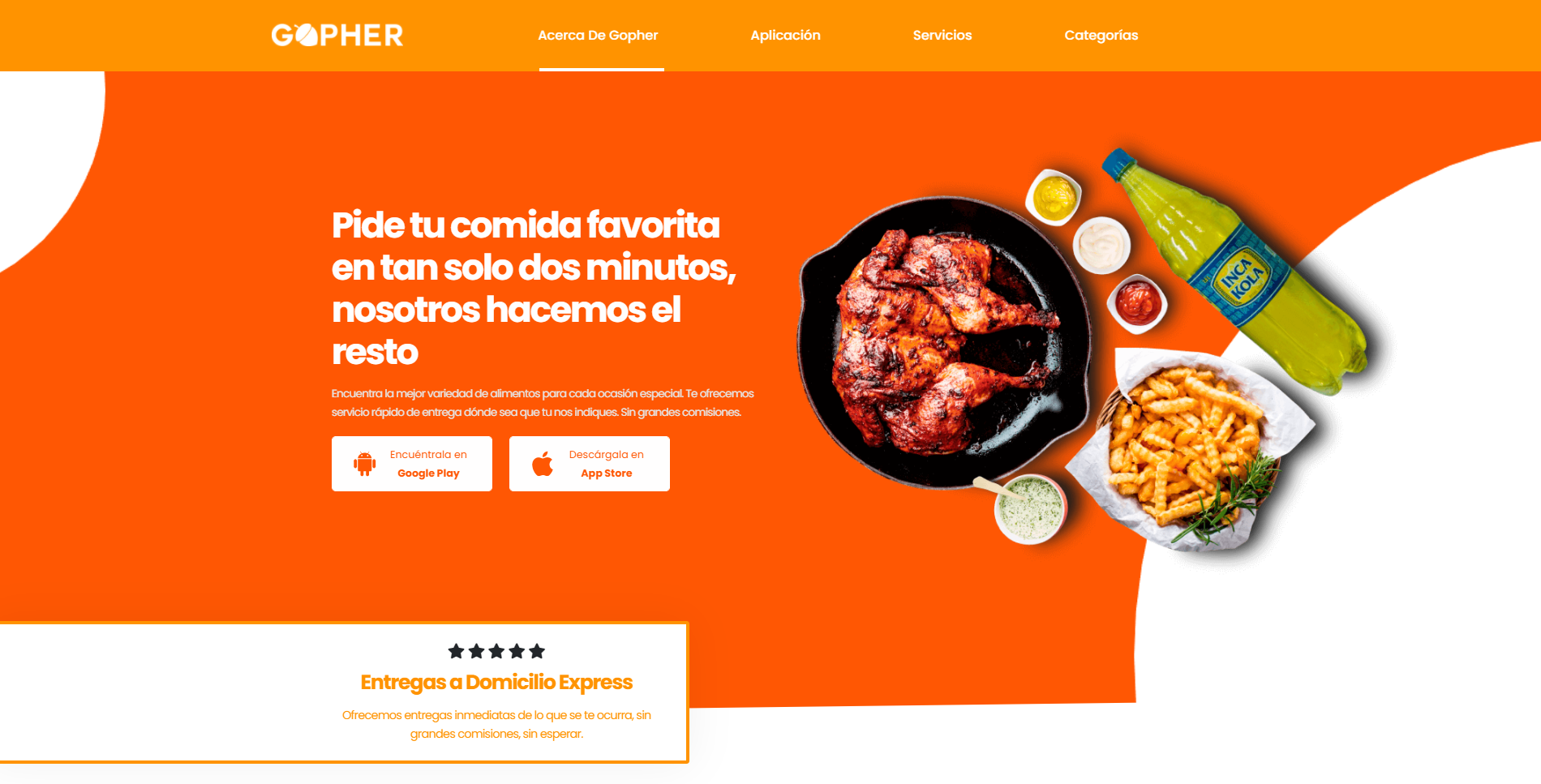
Este tipo de menú es utilizado en páginas de una sola página (no tiene más páginas internas, todo el contenido se centraliza en una sola), este menú es una excelente opción para presentar un servicio o producto de una manera más detallada, gracias al formato scroll y el menú de navegación que direcciona a cada una de las secciones de la página, su navegabilidad es fluida, mientras que el diseño es muy elegante
Menú Tradicional

En esta clase de menú de navegación se muestra los más relevante y concreto con el motivo de reducir en lo más que se pueda los clics para que el cliente pueda llegar al contenido rápidamente (en 3 o menos clics).
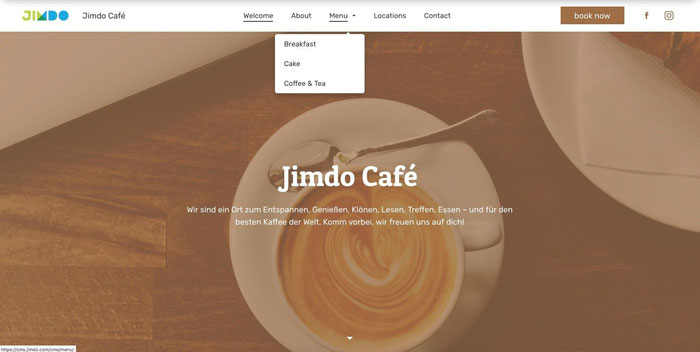
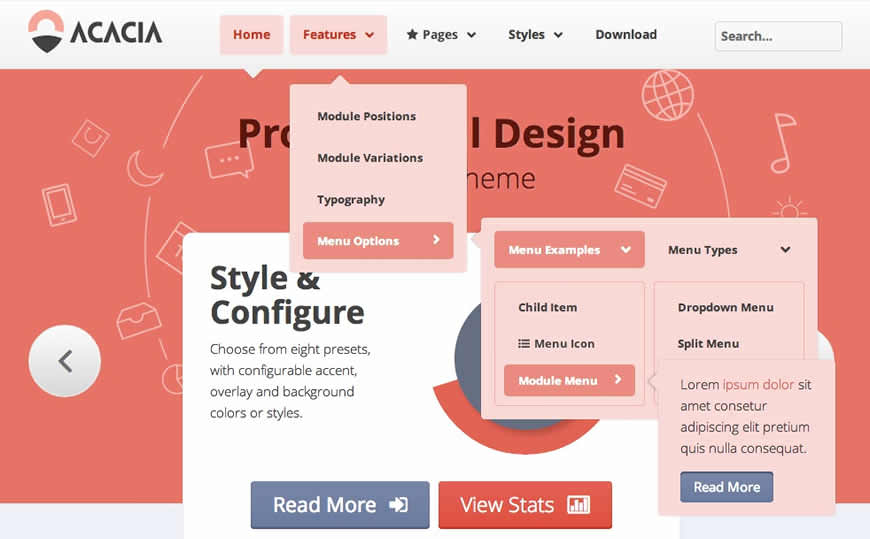
Menú Desplegable

Este menú es muy similar al tradicional en su diseño, lo único que varía es que contiene subcategorías que se despliegan al momento de posicionar nuestro "ratón" sobre alguna opción del menú, mientras que en los teléfonos hace esta acción al hacer un "tap". Es menú perfecto si tu página es muy extensa y tiene categorías dentro de subcategorías.
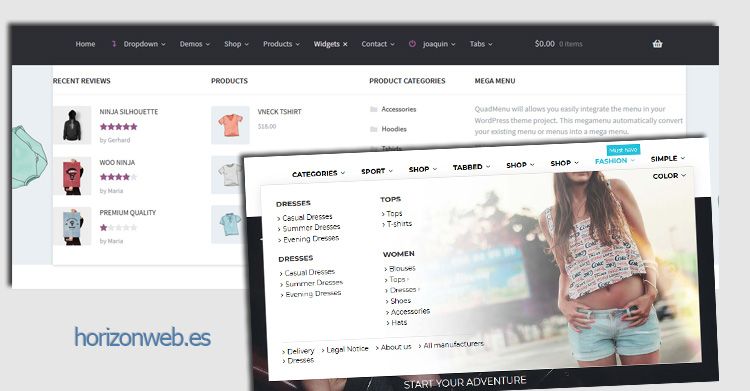
Megamenu

Menú que es perfecto cuando contenido de tu sitio web es muy grande y contiene muchas ramificaciones, es una forma de poder organizar por categorías, características o de alguna otra manera.
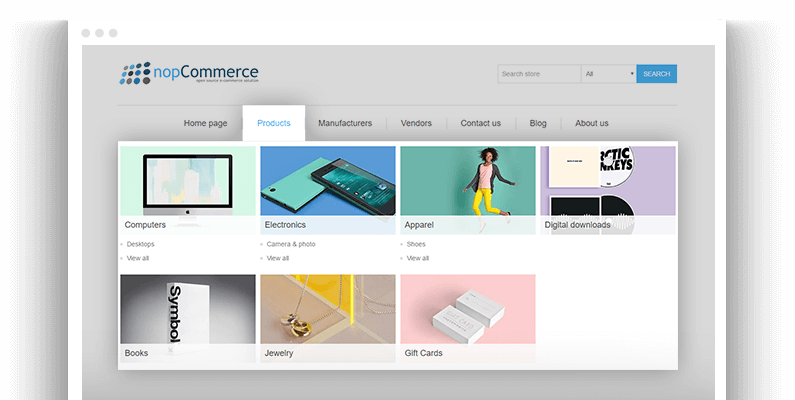
Menú E-commerce

Por lo general utilizamos este tipo de menú para organizar los productos que ofrecemos a través de nuestro sitio por diversas categorías, dentro de estas categorías también podemos agregar subcategorías y así sucesivamente, te recomendamos que no abuses mucho de las subcategorías, ya que puede confundir al usuario y perderse dentro de las tantas opciones disponibles.